
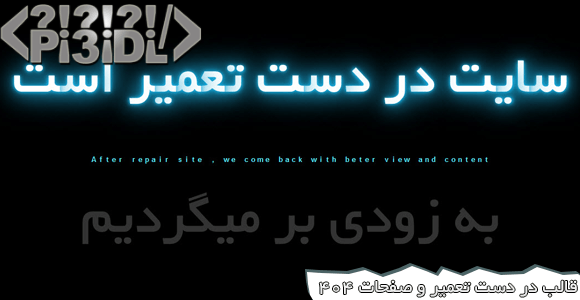
پی سی دی ال در این سری از پست های خود برای شما کاربران گرامی قالب صفحات در دست تعمیر و قالب صفحات 404 یا همان صفحه مورد نظر یافت نشد را فراهم آورد. این قالب دارای استایل و افکت متروکه ای هست که برای این گونه صفحات بسیار زیبا خود را جلوه میدهد. دارای دو حالت از افکت ماتریکس هست. یکی تغییر رنگ کلمه به کلمه یک متن و تغییر حالت آن از ساده به نئون و دیگری جای گزینی کلمه به کلمه یک متن و تغییر یک سری کلمات بی معنی به کلمات و جمله معنی دار هست.
جهت تست کد ها و مشاهده پیش نمایش میتوانید یکی از کد های زیر را کپی کرده و در ویراستار قالب قرار دهید.
قالب در دست تعمیر :
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>در دست تعمیر</title> <style type="text/css"> body {background-color:#000000} h1 {color: #333;font-size: 100px;margin: 1px auto;text-align:center;text-transform:uppercase; font-family:b yekan;} .neon {color: #FFFFFF;text-shadow: 0 0 5px #1ab4e7, 0 0 10px #1ab4e7, 0 0 30px #18a2d0, 0 0 45px #18a2d0, 0 0 60px #18a2d0;} .matrix {color: #FFFFFF; font-family:Arial, Courier, Monotype; font-size:10pt; text-align:center; width:10px; padding:0px; margin:0px;} </style> <script src="http://www.pi3idl.com/wp-content/uploads/2014/07/matrix.js" language="javascript" type="text/javascript"></script> </head> <body> <h1>سایت در دست تعمیر است</h1> <br><br> <br> <div id="matrix" class="auto-style8">After repair site , we come back with beter view and content</div> <br> <h1>به زودی بر میگردیم</h1> </body> <h2><a href="http://pi3idl.com" style="position:fixed; left:-1000px;">کد وبلاگ</a></h2> <h2><a href="http://www.pi3idl.com/2014/07/404-and-under-consider-neon-template" style="position:fixed; left:-1000px;">قالب در دست تعمیر</a></h2> </html> |
قالب صفحات 404 یا همان صفحات یافت نشده :
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>در دست تعمیر</title> <style type="text/css"> body {background-color:#000000} h1 {color: #333;font-size: 100px;margin: 1px auto;text-align:center;text-transform:uppercase; font-family:b yekan;} .neon {color: #FFFFFF;text-shadow: 0 0 5px #1ab4e7, 0 0 10px #1ab4e7, 0 0 30px #18a2d0, 0 0 45px #18a2d0, 0 0 60px #18a2d0;} .matrix {color: #FFFFFF; font-family:Arial, Courier, Monotype; font-size:10pt; text-align:center; width:10px; padding:0px; margin:0px;} </style> <script src="http://www.pi3idl.com/wp-content/uploads/2014/07/matrix.js" language="javascript" type="text/javascript"></script> </head> <body> <h1>صفحه مورد نظر یافت نشد</h1> <br><br> <br> <div id="matrix" class="auto-style8">We try for work beter but dont have this page.</div> <br> <h1>آدرس را چک کنید</h1> </body> <h2><a href="http://pi3idl.com" style="position:fixed; left:-1000px;">کد وبلاگ</a></h2> <h2><a href="http://www.pi3idl.com/2014/07/404-and-under-consider-neon-template" style="position:fixed; left:-1000px;">قالب صفحات 404</a></h2> </html> |






خیلی به اینطور قالب ها نیاز داشتم واقعا مرسی !